|
Kompass is een nieuwe organisatie in Nederland, die opkomt voor mensenrechten. Om te laten zien wie ze zijn en wat ze doen, werd ik ingeschakeld om een korte animatie te maken. In deze (redelijk uitgebreide) blog laat ik zien hoe die tot stand kwam.
1. Informatie verzamelen en omzetten naar concept/script
Een belangrijke eerste stap is duidelijk krijgen wat de wensen en opties zijn. Wat is de hoofdboodschap? Wat moet er écht in terugkomen? Dit probeer ik altijd in zo goed mogelijk overleg duidelijk te krijgen. Het gebeurt wel eens dat een bedrijf of organisatie al een hele strakke tekst in gedachten heeft, maar vaker heeft men wel een algemeen idee van welke kant men op wil, maar nog niet helemaal scherp hoe dat in woorden te gieten. Dan kan ik ook met een pakket aan informatie vooruit. Samenvatten, de essentie eruit halen en omschrijven tot een aansprekend script.
Mijn contactpersonen bij Kompass hadden al wat korte stukjes tekst, en tijdens een afspraak in mijn atelier bespraken we de hoofdpunten. Het belangrijkste wat terug zou moeten komen is wat Kompass allemaal doet, en wat de maatschappelijke noodzaak daarachter is. Dit om mensen te prikkelen, uit te nodigen mee te doen. Dus daar ging ik mee aan de slag. Eerst het een en ander uitschrijven, daarna schrappen, schrappen, schrappen. 2. Storyboard en stijlvoorstel
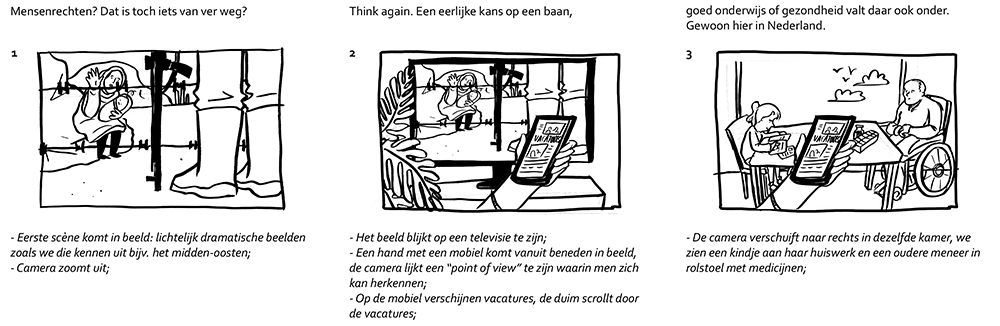
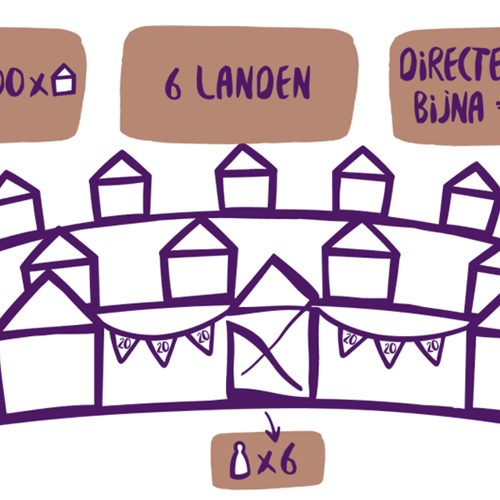
Het conceptscript schrijven gaat vaak gepaard met wat eerste schetsjes maken, maar dat zijn meer krabbeltjes voor mijzelf. Voor iemand die niet dagelijks met beeld bezig is, zijn ze niet te begrijpen. Vaak zijn het ook hele abstracte vormen, wat notities. Om duidelijk te maken hoe het verhaal gaat verlopen werk ik die daarna uit tot nette schetsen, en in het storyboard-pdf'je zet ik ook aanvullende beschrijvingen erbij. Hieronder zie je een voorbeeld, van de eerste versie, de eerste drie scènes:
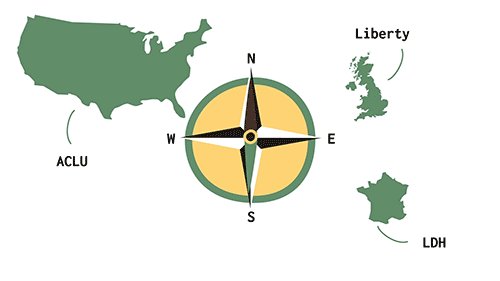
De tekst erboven geeft aan wat de voice-over gaat zeggen, de tekst eronder bevat beschrijvingen van de bewegingen. Zo kan ik overdragen hoe ik het voor mij zie, zonder al heel veel werk te stoppen in het laten bewegen. Animatie is immers een arbeidsintensief proces, waarbij het handig is om in fases te werken zoals ik in deze blog beschrijf. Na de schetsfase is dan ook feedback welkom van de opdrachtgever. Eventuele aanvullende wensen kunnen worden meegenomen in de uitwerking. Zo zie je dat in de drie scènes hieronder naar aanleiding van wat terugkoppeling het een en ander aangepast is.
Bij deze animatie kwamen we op dit punt erachter dat het handig was om het project wat te vergroten. Waar het eerst om 45 seconden zou gaan, zijn we naar een ruime minuut gegaan, zodat alle belangrijke punten konden worden meegenomen. Zo blijft het bij animaties altijd een afweging tussen kort en krachtig, en volledigheid.
Naast de schetsen voor het storyboard maak ik ook stijlvoorstellen. Een voorstel voor de vormtaal, waarin die schetsen uitgewerkt zullen worden. Om goed aan te sluiten bij de overige communicatie van een bedrijf of organisatie werkt het het beste wanneer ik die stijl kan toespitsen op de huisstijl, of bijvoorbeeld op de gewenste boodschap of doelgroep. Wanneer een budget wat kleiner is, kan ik een opdrachtgever ook aanbieden om te kiezen uit een aantal stijlen die ik reeds ontworpen heb, maar het liefste maak ik iets op maat, en dan lever ik in deze fase meestal eerst drie stijlvoorstellen.
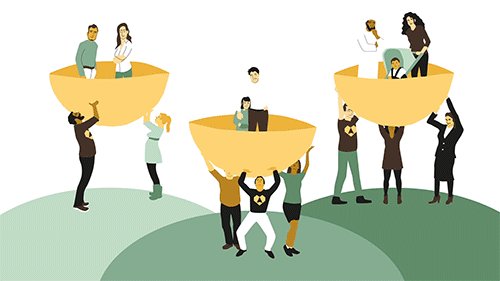
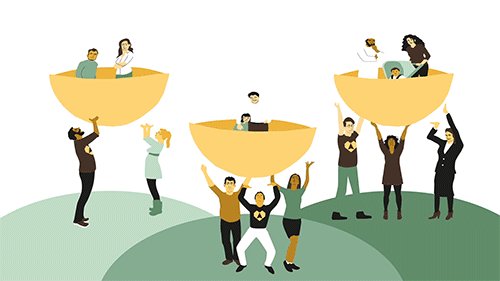
Ook de wensen voor de stijl hebben we tijdens die eerste afspraak besproken. Uit de huisstijl van Kompass zie je dat de meeste vormen wel redelijk strak zijn, maar toch ook een beetje 'wobbelig'. Een aantal duidelijke kleuren: geel, groen en zwart. Het liefste gebruik ik voor de stijlvoorstellen ook gelijk onderdelen die in de animatie zelf ingezet kunnen worden. Binnen het werk dat Kompass doet is de menselijke factor erg belangrijk, dus dan passen wat gedetailleerdere figuren beter dan iconen.
De meest rechtse optie won deze ronde, met de notie dat er nog wat meer diversiteit in de huidskleuren mocht zitten. Nu vind ik inclusiviteit zelf ook belangrijk, en koos ik voor een lichtere en een donkerdere tint van die kleur geel, zodat alles samen in het kleurpalet een geheel zou vormen. Veel verschillende kleuren tegelijk gebruiken kan immers wat afleiden van de boodschap.
3. Uitwerking
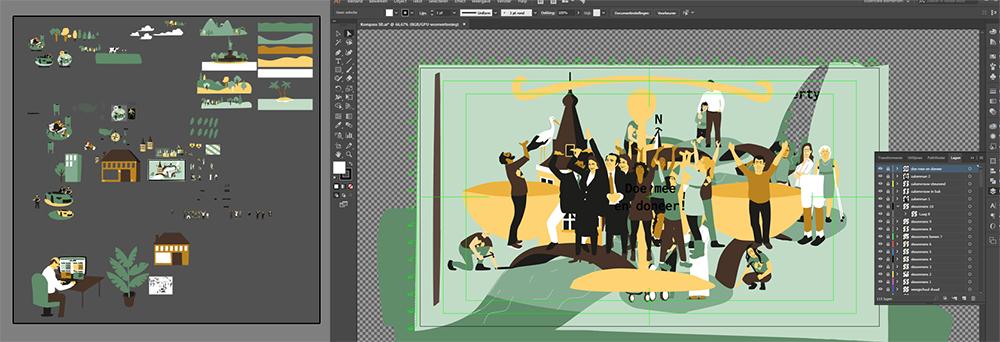
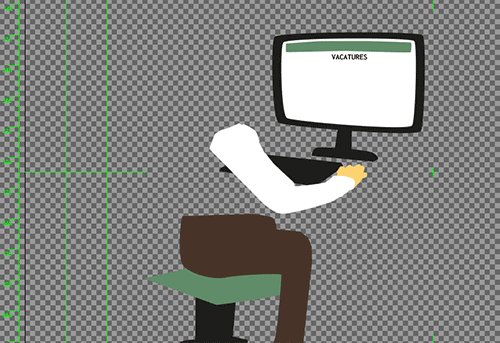
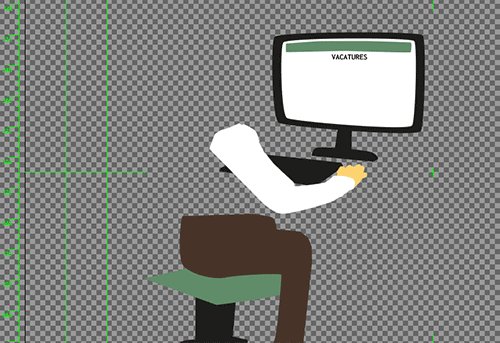
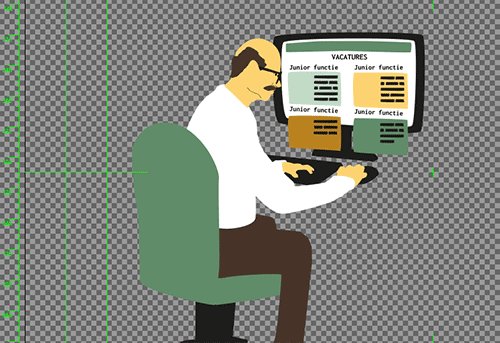
Akkoord op het storyboard en de stijl? Dan is het tijd om alle schetsen uit te werken tot artwork, de definitieve beelden die later in het proces gaan bewegen. In dit geval heb ik alle illustraties digitaal uitgewerkt in het programma Adobe Illustrator. Hier linksonder zie je mijn werkbestand, en rechts hoe het bestand eruit ziet wanneer ik alle lagen boven elkaar heb gezet.
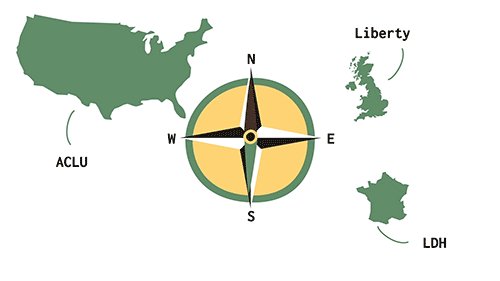
Sommige illustraties ploppen in het geheel op, maar de onderdelen daarvan bewegen niet. Die kunnen dan in één laag blijven staan. Wat complexere illustraties, waarvan onderdelen gaan bewegen, moeten los worden gesneden. Alles wat je los van iets anders wilt laten bewegen, moet in een extra laag. Voor het bewerken is het dan ook handig om elke laag een andere naam te geven. Hieronder een voorbeeldje van twee illustraties uit de animatie die ik op een dergelijke manier heb uitgesplitst.
Een belangrijk onderdeel van animatie is de audio. De stem in de voice-over die je meeneemt in het verhaal, en eventuele achtergrondmuziek en sound effects. Soms heeft een opdrachtgever daar veel verstand van en levert die zelf de bestanden aan, maar ik neem net zo lief dat allemaal uit handen. Vaak bespreek ik wat de wensen zijn qua stem en contacteer ik een aantal voice-over-professionals voor demo's. In dit geval heeft Kompass zelf de stemacteur aangedragen; Tom Afman. Ik maak graag gebruik van de diensten/opnamestudio van Guy Roelofs, hier in Breda. Daar konden we ook dit keer terecht. Ik heb ook wel eens met stemacteurs en stemactrices gewerkt met een eigen studio; dan verzorg ik een heldere briefing.
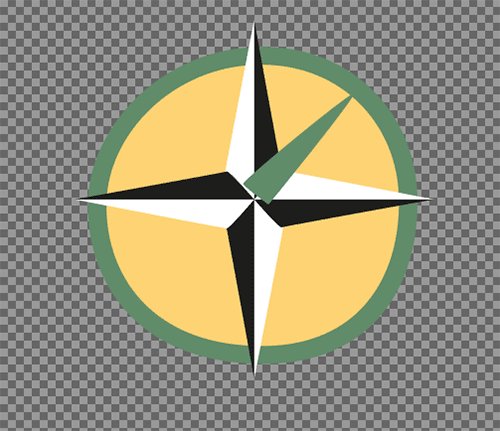
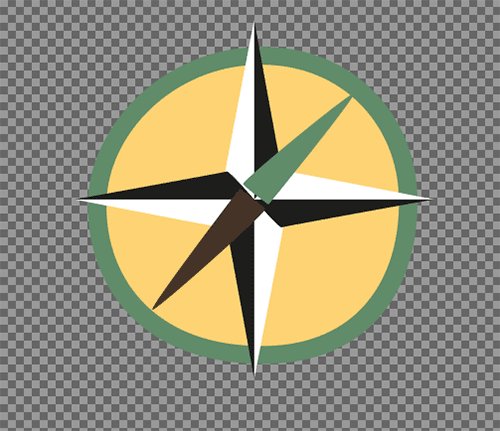
Voor deze video zocht ik een passend standaardachtergrondmuziekje uit. Wanneer er ruimte in het budget is, zou ik altijd aanraden op maat gemaakte muziek en sound effecten te laten maken, maar voor een beetje opbeurende achtergrondmuziek kun je vaak ook uit de voeten met stock. In dit geval zijn er ook twee afsluitende tonen die goed passen bij het logo en de call-to-action. Zodra ik de voice-over en de achtergrondmuziek samen gemonteerd heb ga ik alle scènes uitblokken. De audio is grotendeels leidend voor de timing, dus dan is het handig om dit eerst te doen, voordat ik alles laat bewegen. Het logo van Kompass komt in twee scènes voor (behalve op de shirtjes van de Kompass-medewerkers). Om het op een interessante visuele manier te verbinden met de andere beelden heb ik voor twee overgangen gezorgd, zoals je wel vaker ziet bij logo-animaties. Dat was even puzzelen, maar is gelukt; zie hieronder. Bij de linker heb je bijvoorbeeld de overgang van een 'echt' kompas naar het logo, een moreel kompas. Daarom liet ik de donkere pijl in die vorm overgaan, zodat het inhoudelijk aan zou sluiten bij de betekenis. Het animeren doe ik allemaal in het programma Adobe After Effects.
Ook een belangrijk onderdeel voor de toegankelijkheid, wat pas op het einde erbij komt, is de ondertiteling. Nu stonden een aantal belangrijke termen al in beeld, maar slimme ondertitels bereiken naast de wat slechter horende mensen ook het jongere publiek dat voornamelijk wat langs berichten scrollt. Aangezien Kompass graag de video wilde delen op Facebook is ondertiteling in de vorm van een .SRT-bestand een goede keuze. Niet alleen kunnen mensen de ondertiteling aan en uit zetten, maar kun je ook instellen dat die standaard zichtbaar zal zijn wanneer iemand het geluid op zijn mobiel uit heeft staan. Dat spoort aan tot het kijken.
4. Resultaten
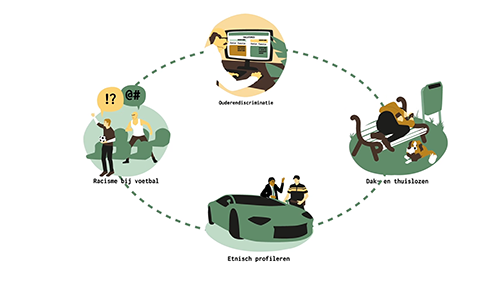
Hieronder kun je het resultaat zien! De video is afgelopen woensdagavond geplaatst en sindsdien al aardig wat keren gedeeld, dus dat is alleen maar leuk. Ook zie je hieronder nog wat stills uit de animatie.
Meer weten over Kompass? Volg deze NGO op Facebook!
Ook een keertje langskomen op mijn atelier? Meestal kan dat wel; leuk! Neem dan even contact op. Dat kun je ook doen als je vrijblijvend wilt bespreken wat voor jouw organisatie of bedrijf de opties zijn qua animatie. Misschien vind je dit ook interessant:
1 Opmerking
Marlies Koks
9/9/2017 02:54:48 pm
Mooi. Dit maakt prima duidelijk hoe veel werk het is om tot een goed resultaat te komen.
Antwoorden
Laat een antwoord achter. |
© 2015-2024 Renée van den Kerkhof
Live wedding painter, rechtbanktekenaar, illustrator
Woont in Dordrecht, werkt in heel Nederland en Europa
Wil je een live schilderij van jullie bruiloft laten maken? Of een schilderij van een trouwfoto?
Looking for the English page?
Live wedding painter, rechtbanktekenaar, illustrator
Woont in Dordrecht, werkt in heel Nederland en Europa
Wil je een live schilderij van jullie bruiloft laten maken? Of een schilderij van een trouwfoto?
Looking for the English page?