|
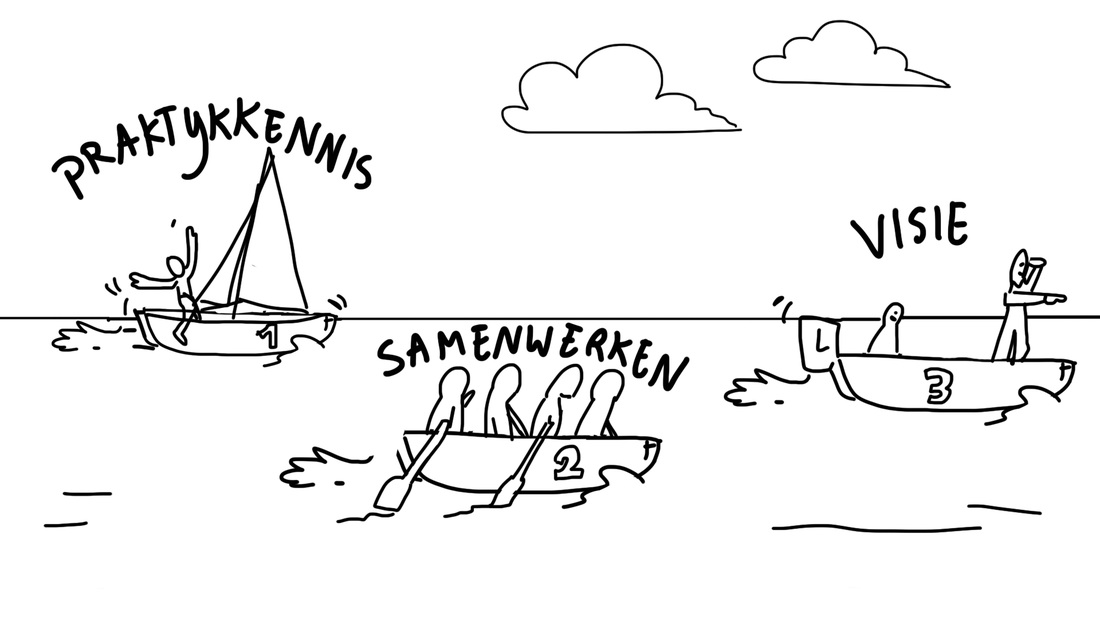
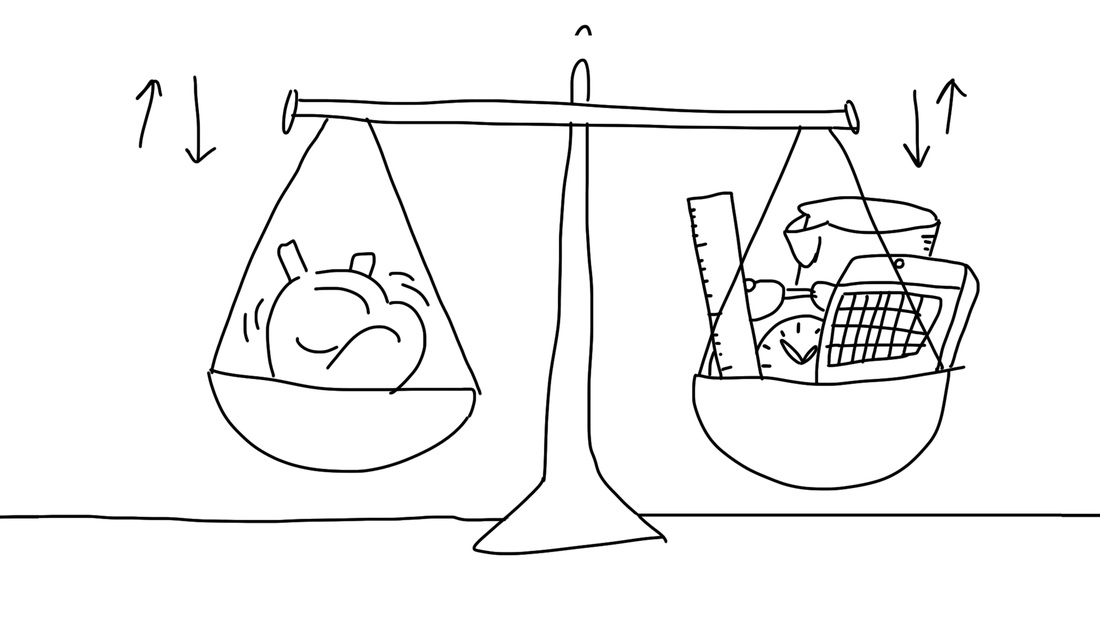
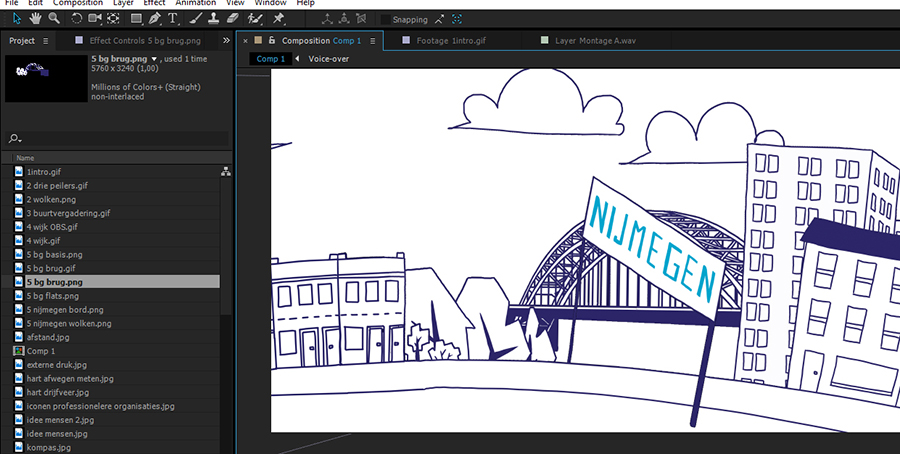
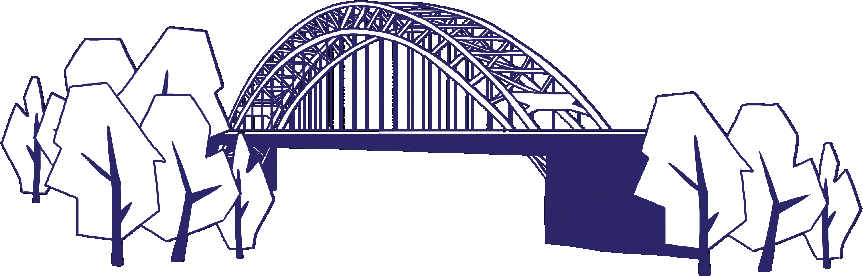
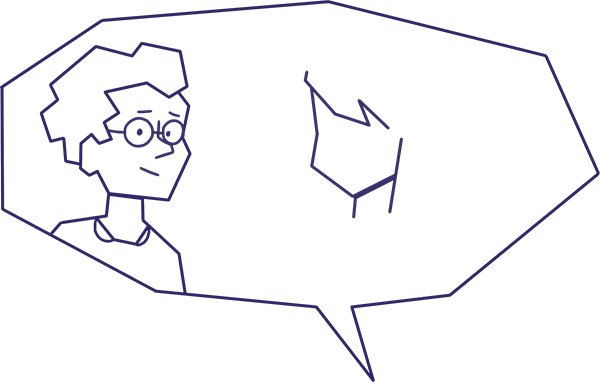
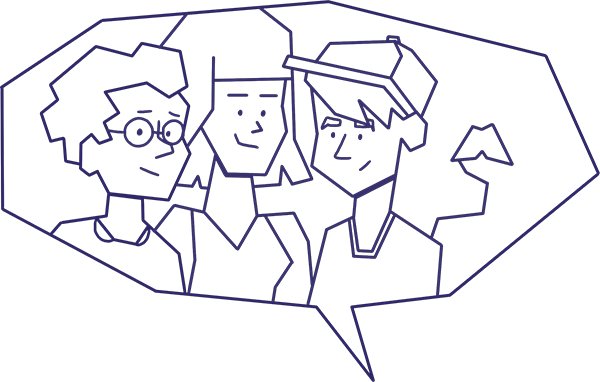
Voor Paul Vlaar van Movisie mocht ik een leuke zakelijke animatie maken over zijn ervaringen en adviezen. Een uitgebreide blog over dit project, inclusief een inkijkje in het ontwerpproces. Paul contacteerde me naar aanleiding van de animatie die ik voor Kitty de Laat van Stichting Vivaan had gemaakt. Die had hij gezien en dat idee vond hij erg leuk; om in een kort, aansprekend filmpje zijn verhaal te kunnen doen. Na 40 jaar in het welzijnswerk gaat Paul nu met pensioen, en hij wilde zijn belangrijkste ervaringen en tips voor de toekomst op een compacte manier kunnen meegeven. Ook ging hij deze maanden op een soort legacy tour, om over zijn ervaringen te spreken, en dit filmpje zou daar goed bij kunnen helpen. Projecten zoals deze, met een sociaal-maatschappelijk, functioneel tintje hebben altijd mijn voorkeur, dus ik ging hier graag mee aan de slag. ProcesAllereerst zijn we samen aan tafel gaan zitten om door te spreken wat de bedoeling was en wat de belangrijkste onderdelen uit zijn verhaal zijn. Een animatie werkt het beste wanneer die niet al te lang is, maar schrappen kan nog wel eens lastig zijn. Zeker bij een persoonlijk verhaal zijn er veel aspecten die je mee wilt nemen. Naar aanleiding van ons gesprek en extra informatie die Paul me toegestuurd had heb ik een script geschreven. Dat script is voornamelijk de tekst van de voice-over, niet zo uitgebreid als bijvoorbeeld een filmscript. De beschrijvingen van wat er in beeld gebeurt, doe ik altijd samen met schetsen. Samen vormen die een reeks, wat je een storyboard kan noemen; een overzicht van hoe het verhaal gaat verlopen, van scène tot scène, met af en toe een handeling uitgelicht. De beelden zijn nog zeer schetsmatig. Vaak verandert er nog het een en ander tijdens het storyboarden dus dan zou het inefficiënt zijn om in deze fase al héél ver uitgewerkte schetsen voor te leggen. Wel zorg ik er altijd voor dat de schetsen die ik voorleg duidelijk te begrijpen zijn. Als klant verdien je het immers om een goed beeld te kunnen krijgen en aan te kunnen geven wat je ervan vindt. Aan krabbeltjes die alleen ik begrijp heeft niemand iets, haha. Hieronder een paar voorbeelden die goed te herkennen zijn in het eindresultaat: Naast storyboardschetsen maakte ik tegelijkertijd ook een paar stijlvoorstellen, dus hoe het visueel eruit zou komen te zien, wat voor type en sfeer qua beeld. Als je een animatie, of welke visualisatie dan ook, duidelijk wilt maken, raad ik altijd aan niet te veel verschillende kleuren te gebruiken. Zeker het type animatie waar we het hier over hebben is vaak niet heel kleurrijk, om het zakelijk en strak te houden. De gebruikte tinten groen, paars en blauw komen direct uit de huisstijl van Movisie. Vaak kan ik ook een paar andere herkenbare stijlelementen uit een huisstijl meenemen (denk bijvoorbeeld aan hoekige of juist ronde vormen, dikke of dunne lijnen of juist alleen maar kleurvlakken, overlappende vormen etc.). Wanneer ik stijlvoorstellen doe, neem ik daar ook een aantal onderdelen in op die terug zullen komen. Zo heb ik gekozen voor een figuur, wat tekst en een boot, omdat die alledrie ook in de animatie gingen zitten. Zo kan ik nuttigere stijltesten doen dan wanneer ik 'zo maar iets' teken binnen een stijl, en kan de klant zich ook duidelijker een beeld maker van hoe het er allemaal uit komt te zien. Ik probeer tijdens het gehele proces altijd zo duidelijk mogelijk te communiceren. Het is bijvoorbeeld handiger om wensen en suggesties mee te nemen vóórdat het daadwerkelijke animeren begint, dan om achteraf allerlei dingen aan te passen. Dat kost vaak onnodig tijd (waardoor een deadline zou moeten verschuiven) en is extra werk. Daarom houd ik altijd een tussenmoment wanneer script, stijlvoorstel en storyboardschetsen klaar zijn, om ideeën voor te leggen en feedback te bespreken. Bovenstaande drie opties legde ik voor, en de voorkeur ging uit naar de eerste, maar dan wellicht met andere kleuren. Een fijne, verse tint lichtblauw paste er goed bij, en het donkerblauwe uit de huisstijl bleef. Vervolgens voor de final check voordat ik met de rest van de beelden aan de slag ging, legde ik onderstaande twee opties voor, met en zonder schaduw. Om wat meer in de gedachte van de "klare lijn", een Europese trend, te blijven, koos Paul voor de rechter. Aangezien het hier om een persoonlijk verhaal gaat, is het alleen maar passend om het door Paul te laten inspreken. Nu zijn stemacteurs en -actrices beter getraind in het inspreken van animaties, maar het zou raar zijn als een iemand anders zijn verhaal zou vertellen. Het opnemen hebben we samen gedaan, onder de begeleiding van Guy Roelofs, in de FUAIME Studio te Breda. Ik help dan nog graag door een beetje te coachen. Nu had ik ook voldoende informatie en besproken wat er nodig was om aan het animeren zelf te beginnen. Tijdens het animatieproces voor Kitty de Laat kwam ik erachter dat het een veel netter eindresultaat oplevert wanneer ik de animatie geheel digitaal doe. Ik benader wel het whiteboard-achtige, door een aantal kenmerken, maar er is geen gedoe met lampen, contrasten, schaduwen etc. wanneer je het tekenen met een stift opneemt. Dat werd al vrij snel een beetje viezig. Zodoende heb ik een workflow ontwikkeld waarbij ik binnen een vrij korte tijdspanne nette animaties kan maken, waardoor die ook betaalbaar blijven, maar waarbij ik wel alle afbeeldingen zelf kan maken en bewerken. Je hebt een aantal programma's waarmee je met standaardafbeeldingen zelf aan de slag kunt, maar dat is veel te beperkt voor een custom animatie; iemands verhaal is eigenlijk altijd uniek en verdient ook werk op maat. Binnen die workflow werk ik wel in diverse lagen. Scènes die in het begin opgebouwd worden door een tekenhand, maar ook achtergronden, mensen en andere voorgronden, elk in een aparte laag. In bovenstaand screenshot kun je zien dat er bij scène 5 (de bestanden die beginnen met een 5) de onderdelen bestaan uit allerlei aparte bestanden. En dit was nog een work in progress, een tussentijdse opname, nog zonder de mensen. Wanneer je in diverse lagen werkt kun je die laag zelf intact houden en ook over of onder andere lagen bewegen, los van elkaar. Erg fijn, en je kunt ook veel makkelijker iets aanpassen. Als voorbeeld de laag van de Waalbrug, een kenmerkend bouwsel in Nijmegen, dat op de achtergrond langskomt. Het monteren en samenbrengen van de scènes deed ik allemaal in Adobe After Effects. Dat is eigenlijk wel de industry standard als het om (2D-)animaties monteren gaat. Als allerlaatste animeerde ik de tekenhand eroverheen. Ofja, eigenlijk waren het drie soorten handen, waarvan die met de stift het vaakst terugkomt. Hier en daar wordt er ook een klein beetje weggegumd, en de vlakke hand heb ik gebruikt om van links naar rechts te kunnen glijden over een scène. Ook deze beelden zijn weer los, met een transparante achtergrond, met wel een kleine schaduw (die van de tekenhand zie je nu niet omdat ik die op een andere manier heb gemaakt) zodat het echt over het beeld zelf lijkt te hangen. ResultaatHieronder een aantal stills (een soort screenshots, stilstaande beelden) uit de definitieve animatie, zonder dat de tekenende hand eroverheen hangt: Ik vond het een leuk, vrij groot project om aan te werken. Inmiddels mag de animatie online en wordt die ook binnen de welzijnssector besproken. Ik wens Paul veel succes met zijn pensioen! Misschien vind je dit ook interessant:
0 Opmerkingen
Laat een antwoord achter. |
© 2015-2024 Renée van den Kerkhof
Live wedding painter, rechtbanktekenaar, illustrator
Woont in Dordrecht, werkt in heel Nederland en Europa
Wil je een live schilderij van jullie bruiloft laten maken? Of een schilderij van een trouwfoto?
Looking for the English page?
Live wedding painter, rechtbanktekenaar, illustrator
Woont in Dordrecht, werkt in heel Nederland en Europa
Wil je een live schilderij van jullie bruiloft laten maken? Of een schilderij van een trouwfoto?
Looking for the English page?