|
Over de tbs-maatregel (terbeschikkingstelling) vinden veel Nederlanders nogal wat. Als er dan weer een mediabericht over een kliniek of een tbs-gestelde naar buiten komt, is er veel discussie over.
Rozemarijn van Spaendonck onderzocht voor haar proefschrift wanneer en hoe er besloten wordt door rechters om tbs wel of niet te verlengen. Om de insteek van haar onderzoek voor een breed publiek toegankelijk te maken, vroeg ze mij een animatie te ontwerpen.
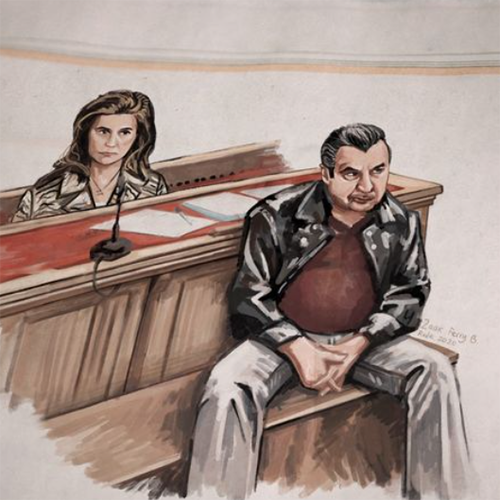
Nu houd ik mij als rechtbanktekenaar natuurlijk bezig met justitie en de rechtspraak, maar het is toch ook wel grappig hoe Rozemarijn mij vond. Toen van de zomer het programma Zomergasten op televisie was, maakte ik elke zondagavond een portret van de gast. Op 26 juli was dat Inez Weski, een bekende strafrechtadvocate. Via Twitter kwam mijn tekening bij Rozemarijn langs en toen zag ze op mijn website dat ik ook animaties maak.
Concept en script
Wetenschappelijk onderzoek, zeker in het juridische vakgebied, heeft nogal vaak te kampen met jargon en abstracte thema's. Als iemand diens promotieonderzoek openbaar gaat verdedigen, en voor het doctoraat gaat, wordt er vaak geopend met een lekenpraatje: in normale, begrijpelijke taal toegelicht wat men hoe onderzocht heeft. Nu zijn de promoties sinds Covid ook wel anders ingericht, maar die functie heeft de animatie in dit geval zo'n beetje.
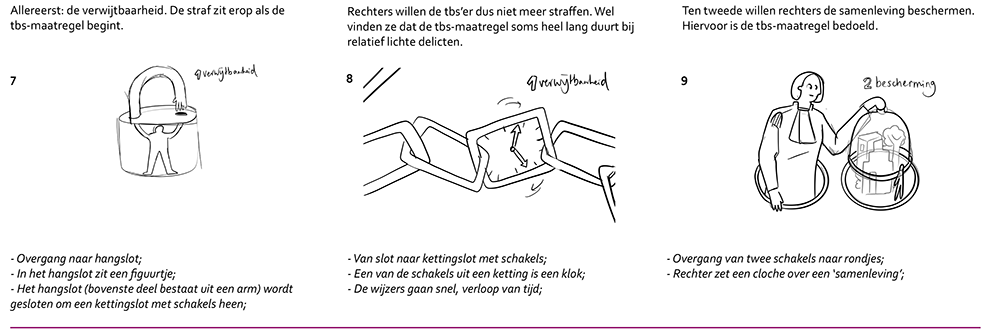
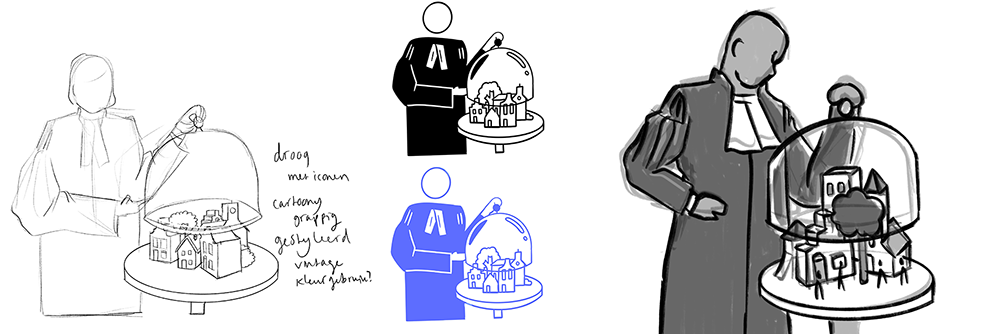
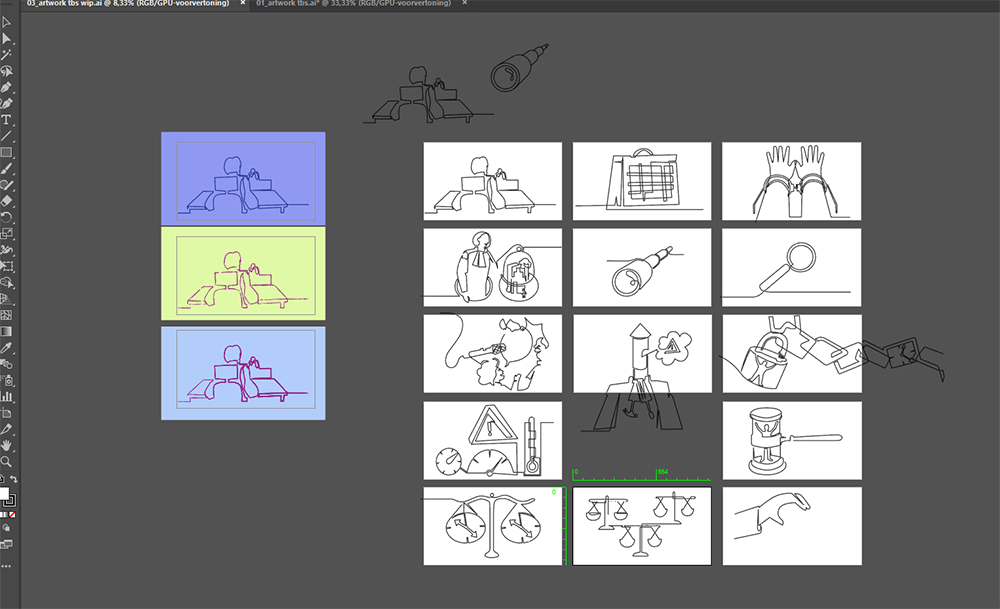
Om haar promotieonderzoek te verbeelden, mocht ik een eerste samenvatting lezen, om te begrijpen wat de kern van haar werk is en wat we erover zouden kunnen vertellen. In goed overleg kwamen we tot een script, wat als basis zou dienen voor de voice-over en inhoud van de beelden van de animatie. Hierop gebaseerd maakte ik een eerste storyboard. Hieronder zie je er een klein stukje uit: bovenin lees je de tekst voor de voice-over, in het midden de schets, en onderin de beschrijvingen van de scènes.
Met een duidelijk storyboard is het makkelijk communiceren hoe het verhaal gaat lopen. Dan kun je al het een en ander afstemmen en hoef ik verderop in het proces niet nog iets uit de verhaallijn om te gooien en opnieuw te doen. Omdat Rozemarijn zelf niet in het visuele veld werkt, maakte ik nog een moving storyboard voor haar. Dat is vrij simpel gezegd de schetsen achter elkaar gemonteerd, met een scratch-voice-over door mijzelf ingesproken, waardoor je een idee van de overgangen en timing krijgt.
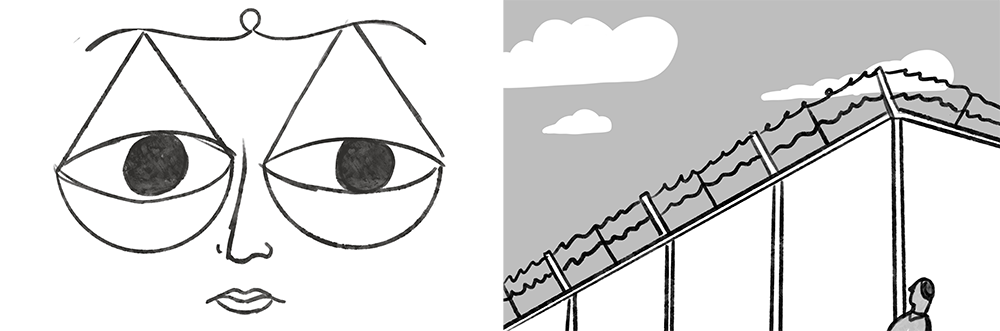
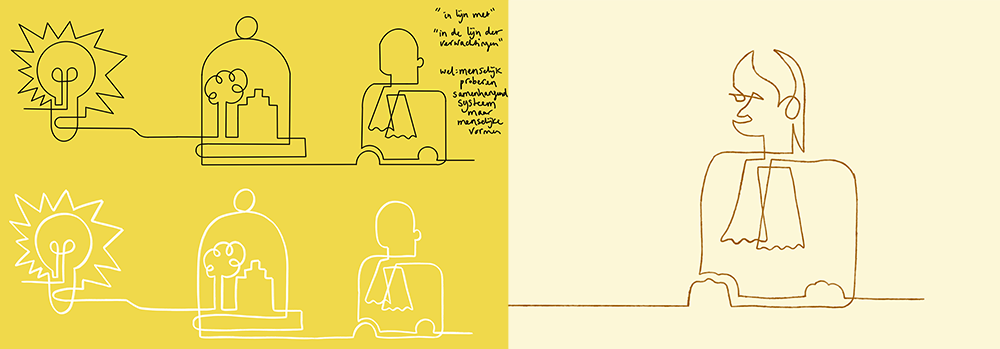
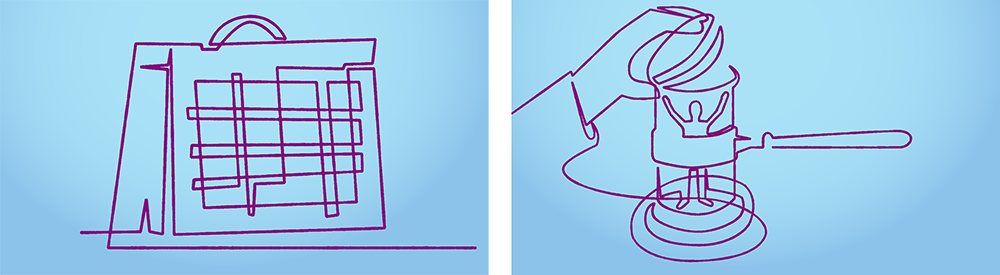
Hierboven twee schetsen "that didn't make the cut".
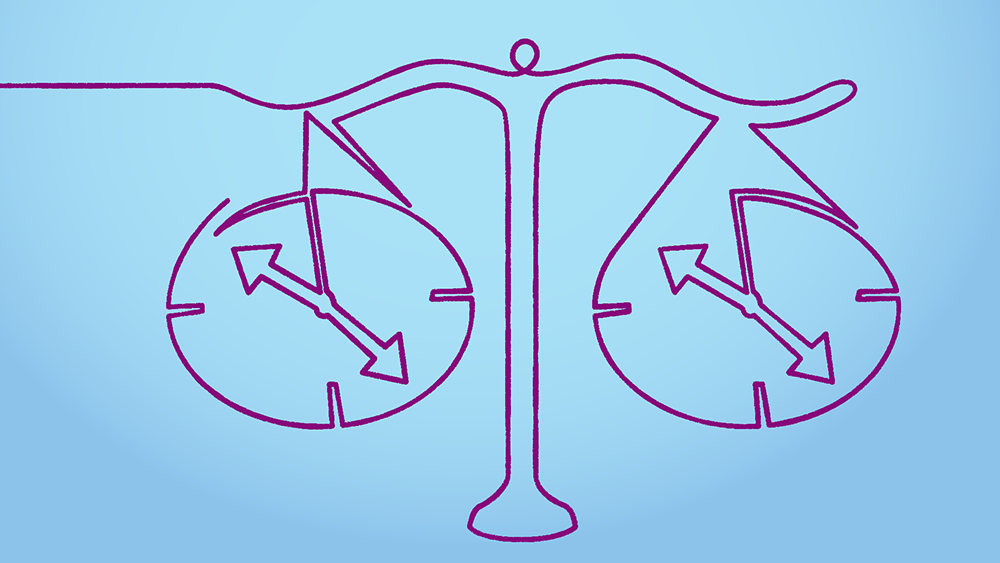
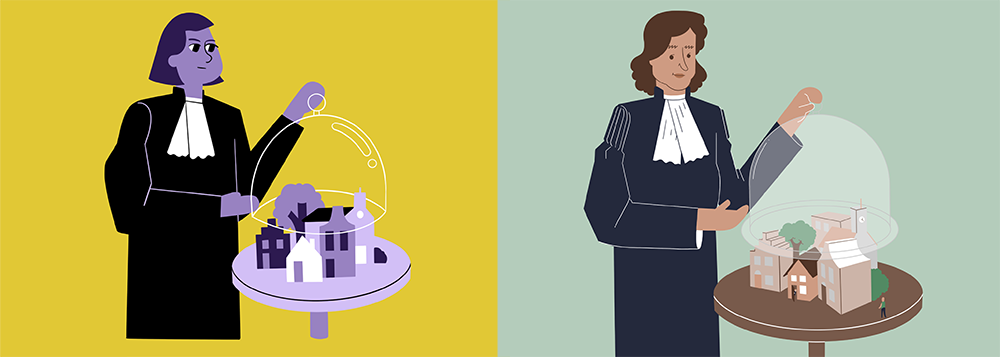
Ook ging ik aan de slag met de stijl: wat voor sfeer mogen de beelden meegeven? Wat voor concept past hierbij? Realistisch? Cartoony? Minimalistische iconen? In eerste instantie zijn mijn verkenningen nog ruw, zoals hieronder. Dan kan ik ook met een opdrachtgever schakelen, om te kijken wat voor vormtaal voor hen belangrijk is en wat voor hen werkt. En niet elke stijl werkt met elke metafoor.
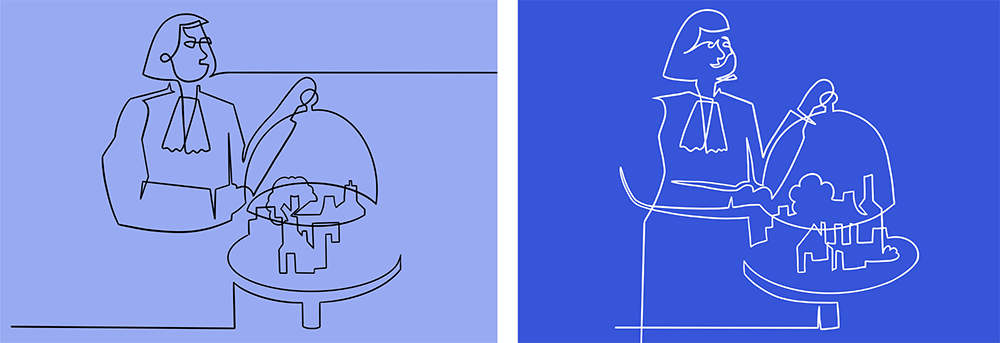
Tijdens deze fase kwam ik tot het idee om een lijnanimatie ervan te maken: een systeem waarin alles samenhangt, en het zou mij dwingen om de beelden per scène goed leesbaar te maken. Als duidelijke metaforen, die tussen scènes interessante overgangen zouden hebben. Twee stijlvoorstellen waar ik best tevreden over was maar die het dus niet gehaald hebben:
Als ik voor bedrijven of organisaties werk, kijk ik in deze fase natuurlijk ook naar een bestaande huisstijl. Dan kan ik bijvoorbeeld bepaalde vormen of kleuren uit logo's verwerken in mijn illustratiestijl. Na onderstaande verkenningen qua lijnen, en afstemming met Rozemarijn, ging ik beginnen aan de uitwerking.
Artwork en animatie
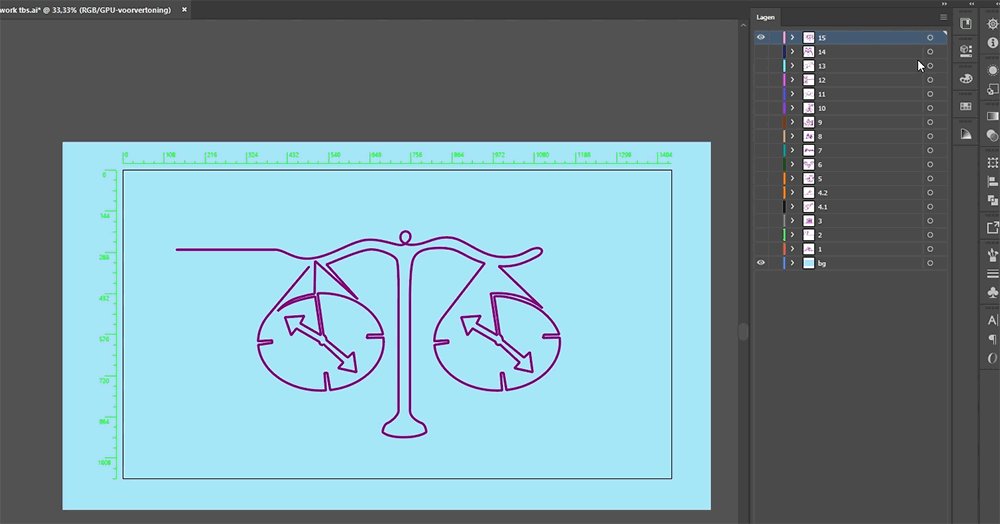
Per scène stonden de afbeeldingen nu vast. Ik werkte in Adobe Illustrator het artwork uit, eerst in één groot bestand in verschillende composities uitgesplitst, zodat ik goed overzicht had. Illustrator vraagt een andere werkwijze dan bijvoorbeeld Photoshop, omdat je met vectorbestanden kan werken. Een beeld is dan niet opgebouwd uit pixels, maar uit vormen en lijnen, die je oneindig groot en klein kan schalen, zonder dat ze onscherp worden. En het werkt fijn voor animatie als je beelden in elkaar wilt laten overlopen.
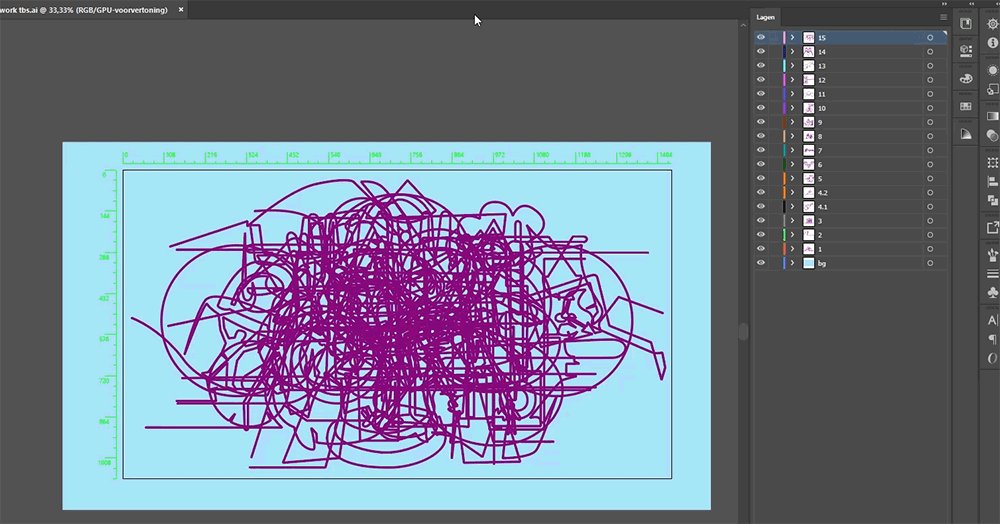
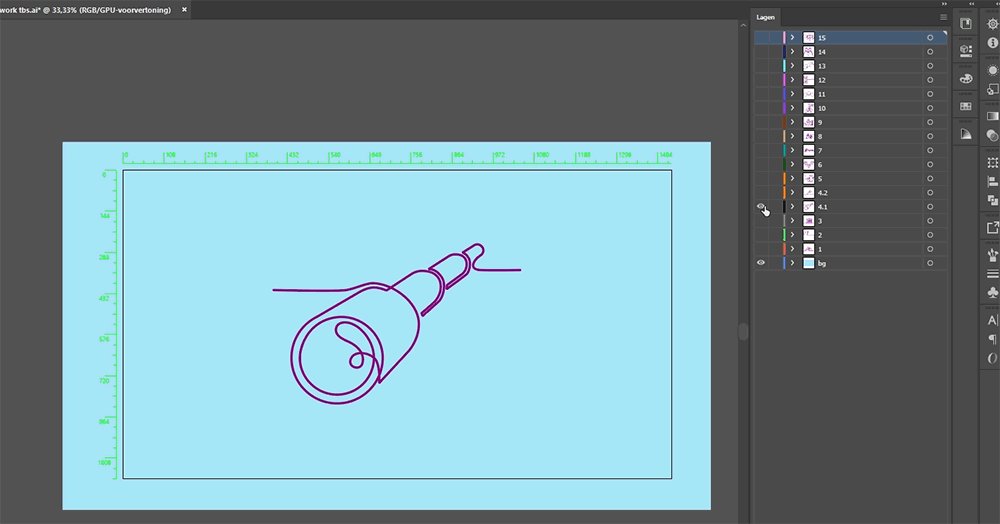
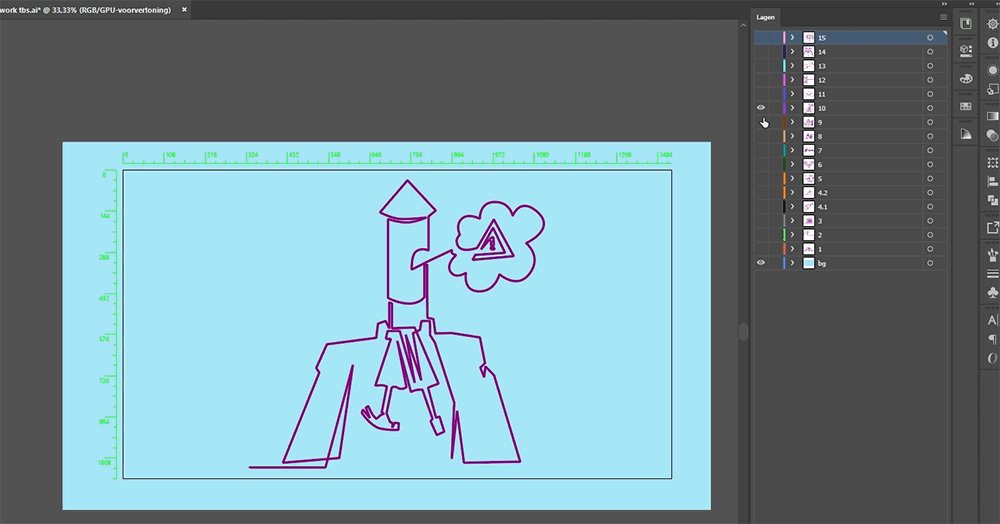
Om het gemakkelijk in mijn animatieprogramma, Adobe After Effects (AE), te importeren, voegde ik de aparte composities samen in één bestand, waarin ik ook al de kleur van de lijnen aanpaste en alles in lagen boven elkaar zette, en een eigen naam gaf. Als je dan dat bestand in AE zet, kun je makkelijk elke laag terugvinden. In het GIF'je hieronder kun je zien hoe die aparte lagen eruit zien en dat alles transparant is; de beelden hebben geen eigen achtergrond en bestaan echt alleen uit lijnen.
De lijnen van de diverse composities liet ik in elkaar overlopen, zodat er altijd maar één lijn was.
Gezien het Rozemarijn haar eigen onderzoek is, was het een vrij logische gedachte om haar de animatie zelf te laten inspreken. Dan kun je het ook hebben over "mijn onderzoek" en "zoomde ik hier op in", in plaats van een voice-over-professional ervoor in te schakelen en alles in de derde persoon te schrijven. In zo'n geval ga ik graag mee naar de opnamestudio (waar gelukkig een prima ventilatie en genoeg ruimte was), om degene een beetje te coachen en in de gaten te houden of de snelheid en toon zouden passen bij de animatie. Toen de voice-over binnen was, verwerkte ik het ruwe bestand tot een fijn lopend geheel en kon ik de timing van de animatie erop toespitsen. Vervolgens verfijnde ik beetje bij beetje de overgangen en details. Naast het uiteindelijke filmpje leverde ik ook een thumbnail (inclusief titel, zodat je kan beheersen wat iemand ziet als je een youtubefilmpje embedt), ondertiteling, en de scènes als losse afbeeldingen aan. Die laatste kan Rozemarijn nu gebruiken in presentaties en dergelijke, als ze over haar onderzoek vertelt.
Ik vond het een interessant project waarbij mijn kennis en vaardigheden goed samenvielen. En een leuke testimonial van Rozemarijn op LinkedIn (die ik hier met haar goedkeuren plaats):
Misschien vind je dit ook interessant:
0 Opmerkingen
Laat een antwoord achter. |
© 2015-2024 Renée van den Kerkhof
Live wedding painter, rechtbanktekenaar, illustrator
Woont in Dordrecht, werkt in heel Nederland en Europa
Wil je een live schilderij van jullie bruiloft laten maken? Of een schilderij van een trouwfoto?
Looking for the English page?
Live wedding painter, rechtbanktekenaar, illustrator
Woont in Dordrecht, werkt in heel Nederland en Europa
Wil je een live schilderij van jullie bruiloft laten maken? Of een schilderij van een trouwfoto?
Looking for the English page?